
Just practical stunning icons for everyone. The #1 Fully Automated Web Accessibility Solution for ADA & WCAG Compliance iconhub
PROTOPIE DROPDOWN PROFESSIONAL
The professional network for people who don't wear suits to work. Easy as pie The Dots | The future of work
PROTOPIE DROPDOWN DOWNLOAD
Choose icon, change hex color, select ease-y or linear, download json. H Locke Products Lottieflowĭownloadable Lottie files that work like magic on your Webflow site. And specifically of the cognitive psychology which sits behind them. Something I see frequently in early career UX prototyping is a lack of understanding of existing design patterns, and what they communicate to the user. Kathryn Totz AND states vs OR statesĪ case study of UX confusion. Indeed, our research shows that bespoke imagery is one of the biggest factors in positively influencing the user’s initial perception of the site, with 88% of our benchmark sites using inspirational imagery across the site. Grace Noh Inspirational Images Should Link to All Depicted Products (9% of Sites Don’t) Using annotations to convey behaviors, error cases, and design changes. Sebastian Mueller Design annotations that will make your developers happy The 5-step process to work out your guiding principles. Liam Spradlin The Design Principles Workshop

Tailoring your typography with Material Design and Figma. Kate Moran Designing a Material Theme: Typography Treat these calculations as a way to estimate the strategic value of design. Many teams overthink return-on-investment calculations for UX work.

Aurora Harley Three Myths About Calculating the ROI of UX

PROTOPIE DROPDOWN HOW TO
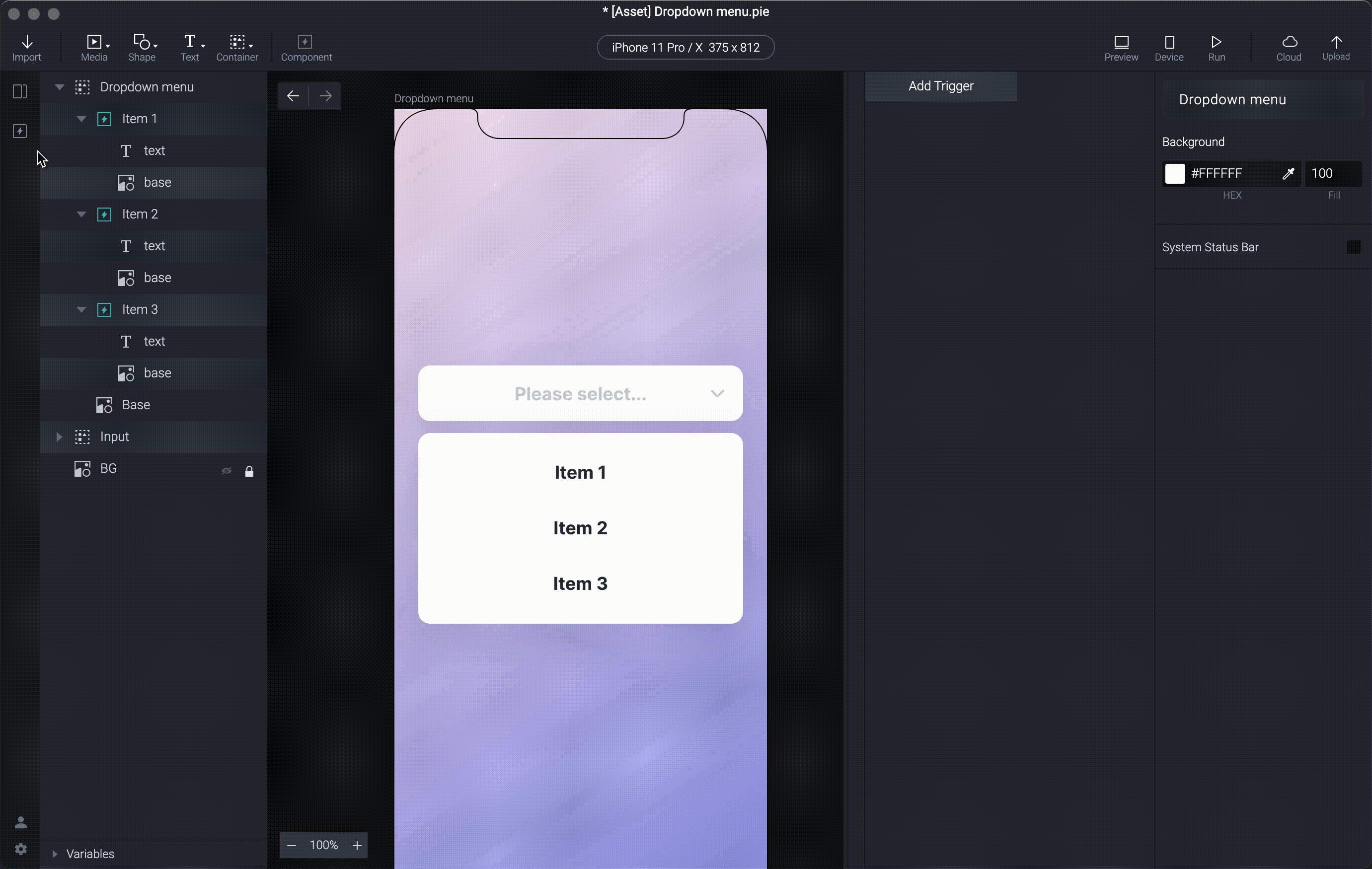
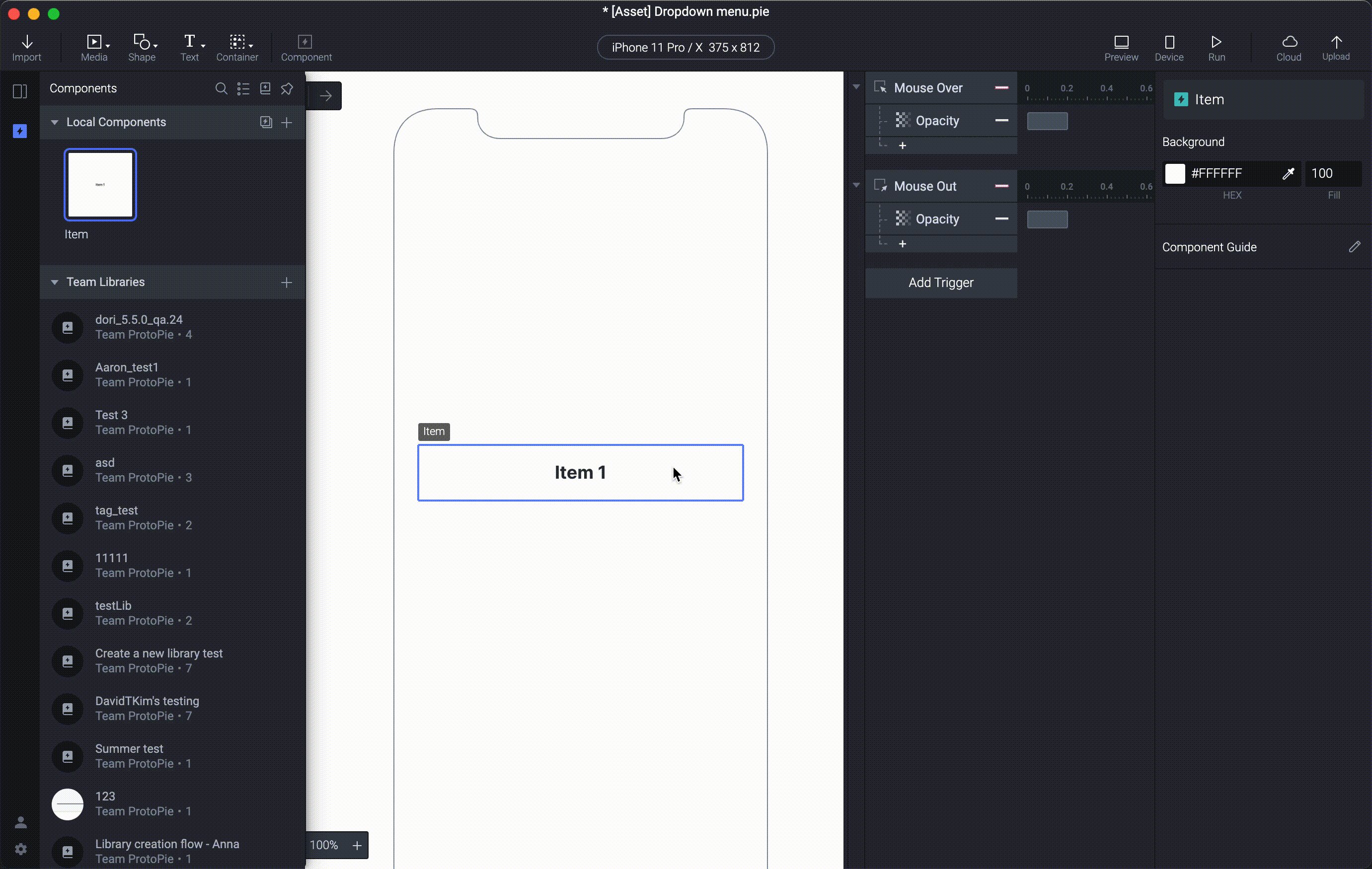
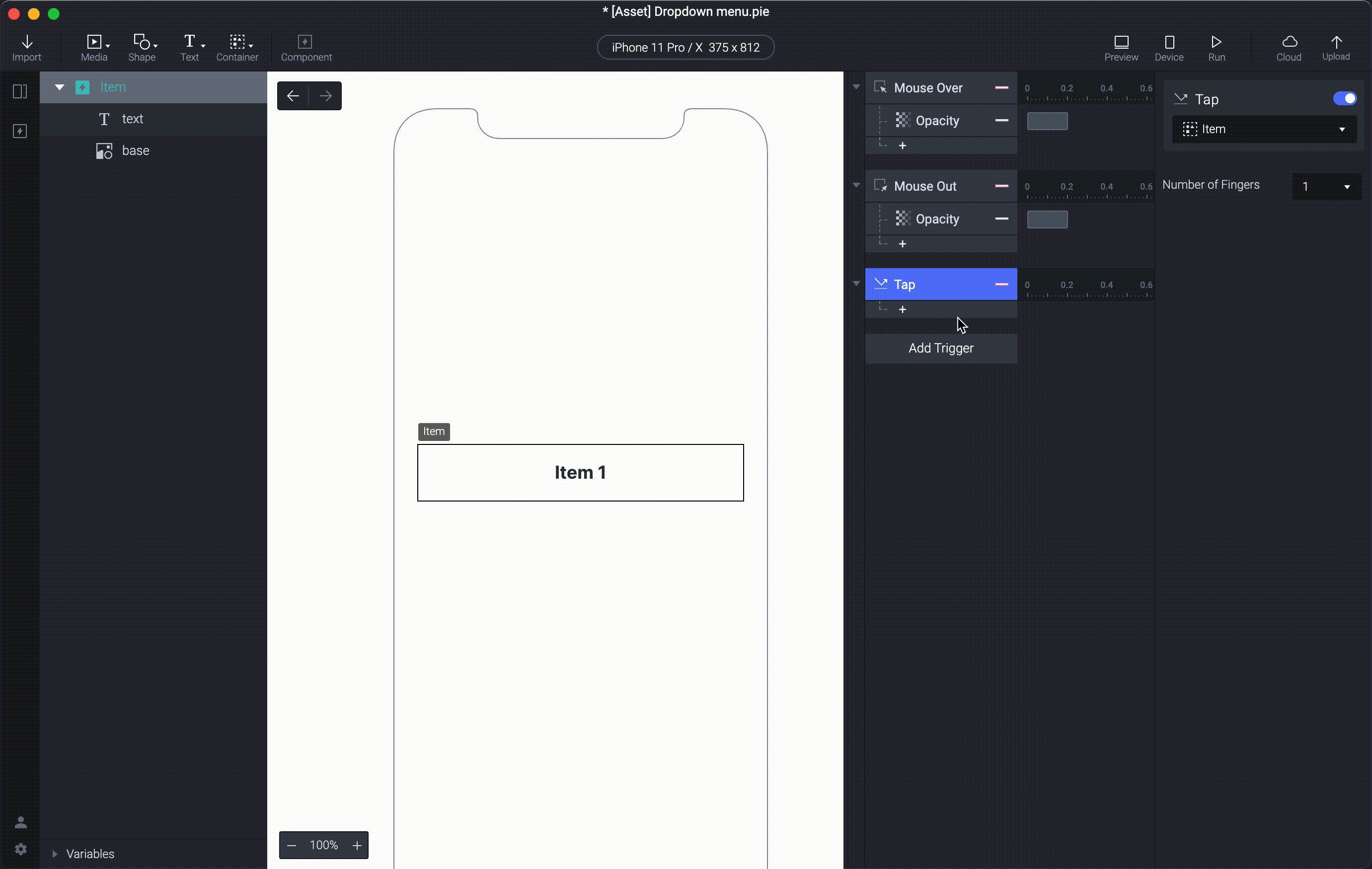
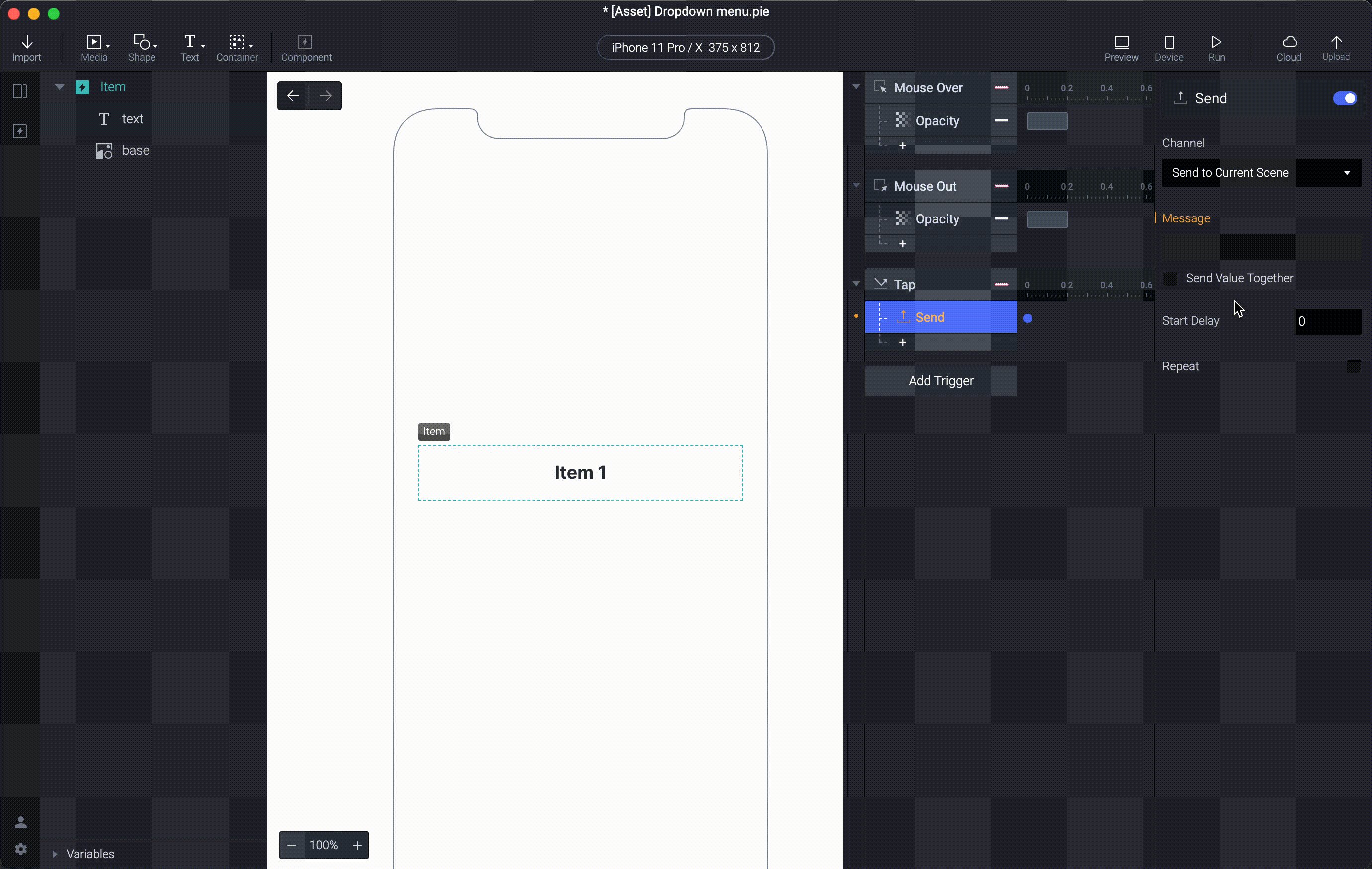
Attribute "dropdown-box): when we want to select an attributeĪs you can see, when it is a menu, we choose one and carry it out, but if what we want is to navigate or change the attribute, we will use the box format.Īnd finally, a few notes on how to use them:.Form (dropdown-box): when we want to choose an option.Navigation (dropdown-menu): when we want to go somewhere.Command (dropdown-menu): when we want to activate something based on the option.Thanks to this small box we will be able to have our "desktop" more organized, resorting to it when we need it and not having everything above. The boxes are used in form elements and attributes, having to select one of them being permanent or temporary, or menus, carrying out an action (an action itself or navigate). And an important data, always one data at a time, if we take out several data from the same component is no longer a dropdown, is a listbox.Īlso comment that there are two types of dropdown: boxes and menus.

What is a dropdown? A dropdown is an interactive element with which we can organize information inside a small drawer and take out the data we want. When I have a certain number of publications, I will ask to see what about 😁 I am going to change the format of the theory articles in the newsletter, mostly to make them lighter and faster to read, keeping them between 250 and 500 words, so they can be read in a couple of minutes.


 0 kommentar(er)
0 kommentar(er)
